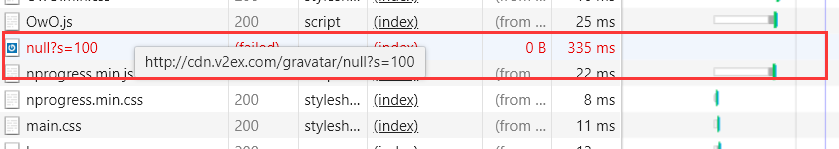
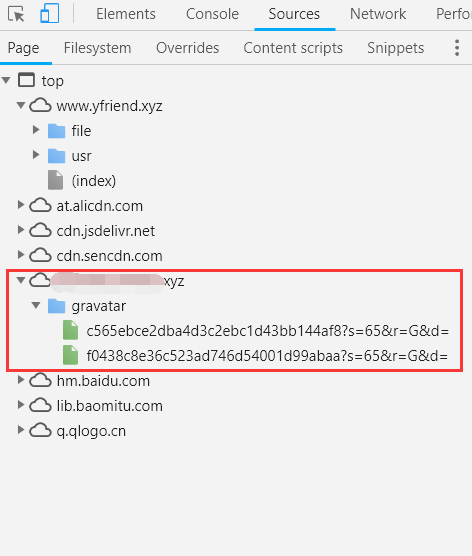
今天日常打开博客,突然发现博客已经打开了,但是浏览器上的小圈圈仍在转,仍然有东西在加载,过了几十秒才停,这时候就有了个大大的问号,是什么资源这么严重拖慢了我的访问呢?于是按下F12打开调试窗口,发现是gravatar头像链接请求失败了,如图:
而我的博客也设置了该镜像源地址为https://secure.gravatar.com/avatar或https://cdn.v2ex.com/gravatar,这两者镜像源在国内访问延时不仅普遍较高,甚至有时候会出现访问失败的情况。于是本文带大家使用自建CDN来加速你的Gravatar头像。
注:本文使用的博客站点为Typecho,模板为Handsome。
什么是Gravatar头像
Gravatar 是Globally Recognized Avatar的缩写,意为 “全球通用头像”。如果在 Gravatar 的服务器上放置了你自己的头像,那么在任何支持 Gravatar 的 blog 或者留言本上留言时,只要提供你与这个头像关联的 email 地址,就能够显示出你的 Gravatar 头像。
自建CDN加速Gravatar头像
本文使用的CDN服务提供商为又拍云,下面教程开始
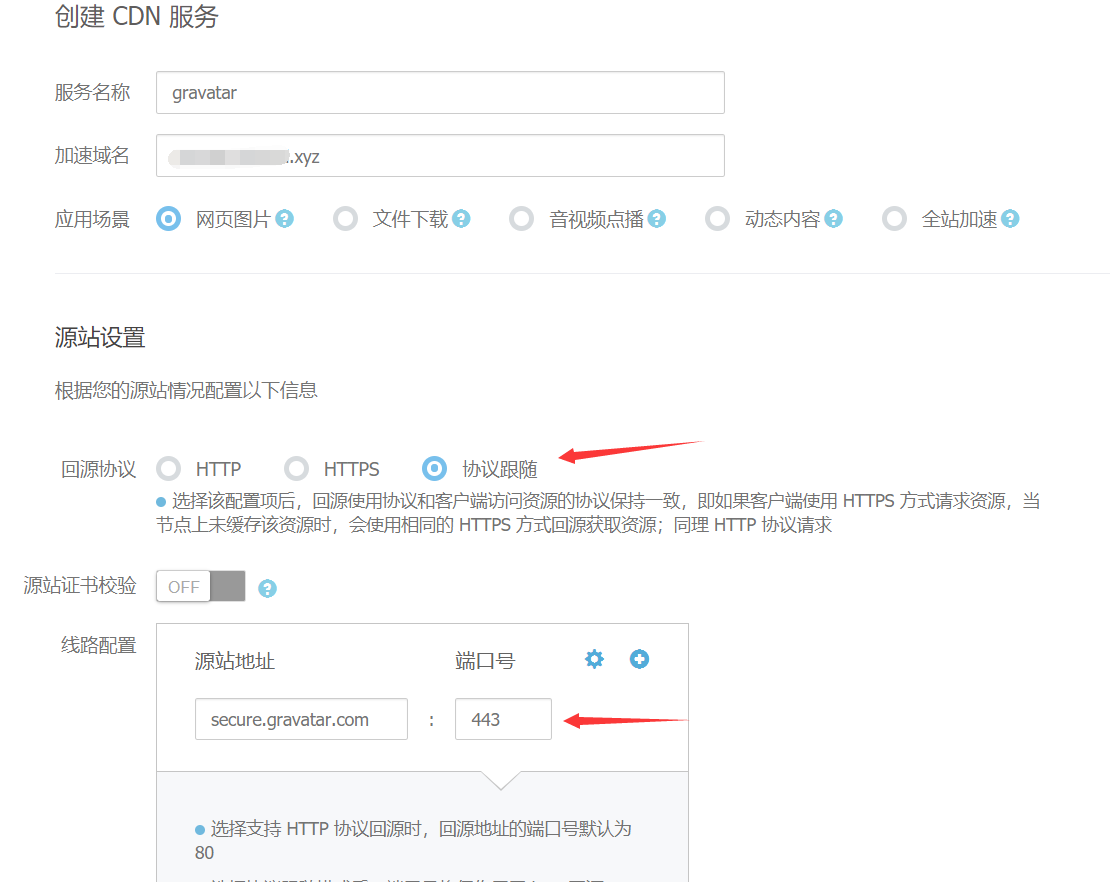
1、首先进入又拍云 cdn 创建服务,服务名称随意,加速地址填写你想要加速的域名,源站地址填写secure.gravatar.com, 端口号填443。如图:
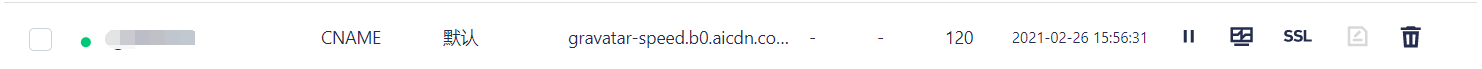
2、创建完成后在域名解析处添加一条 cname 解析地址
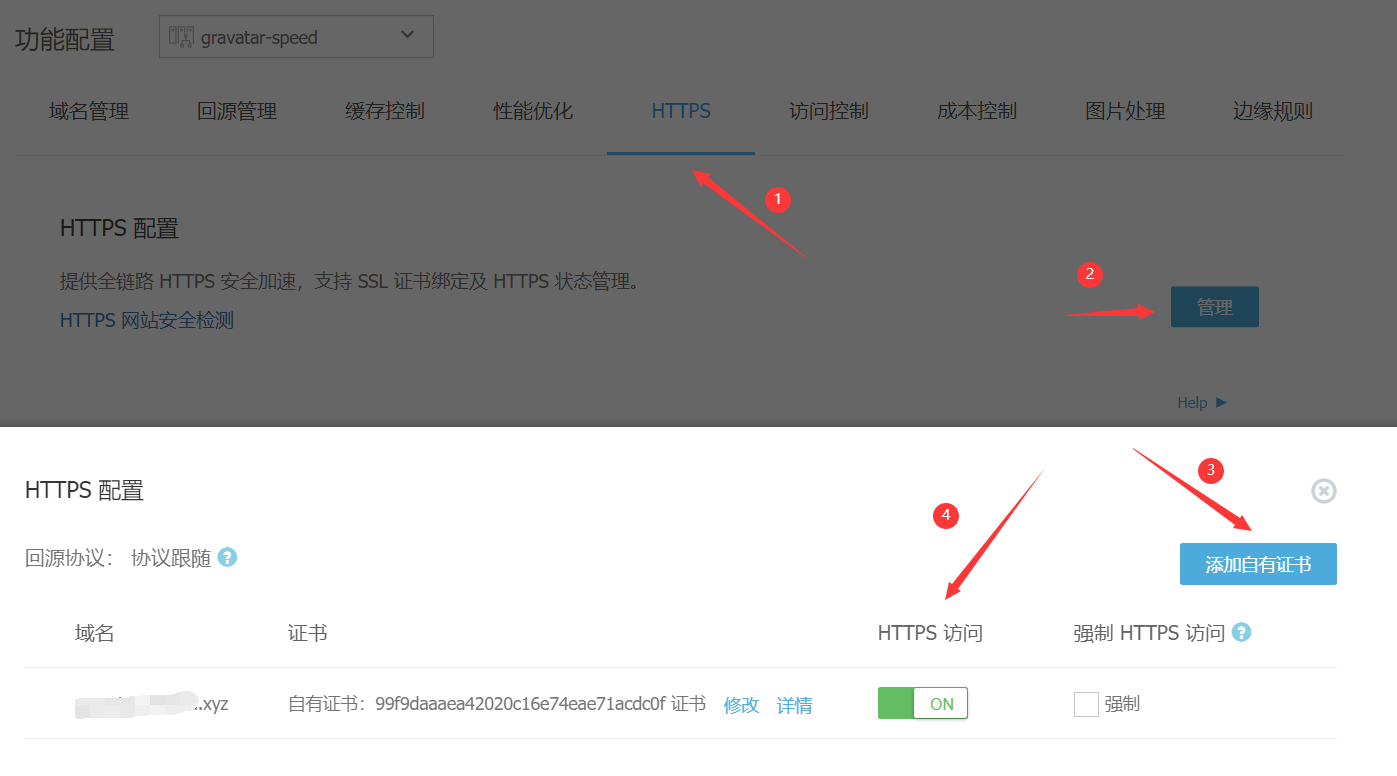
3、申请域名证书,绑定域名证书(这一步必须要做,否则浏览器会判定不安全)
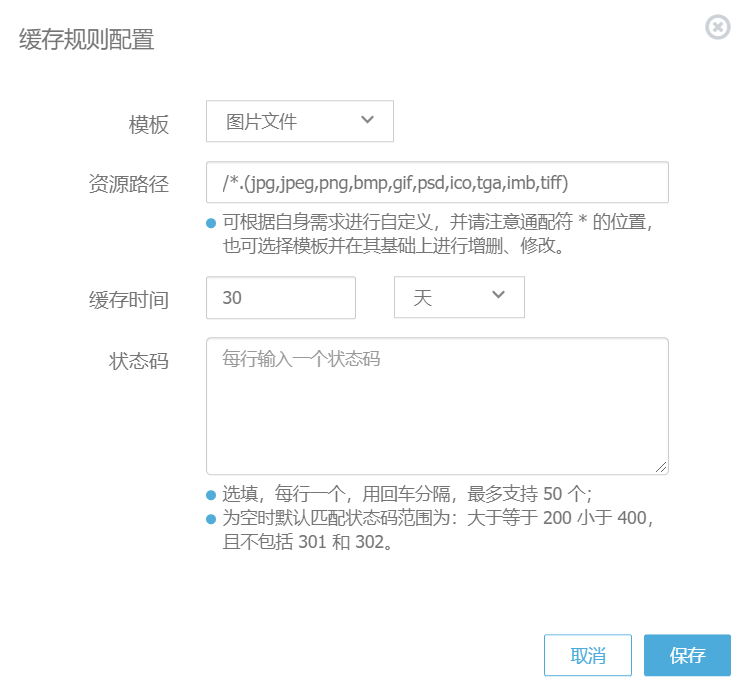
4、缓存控制中添加一条缓存规则,天数自定义。
开启智能压缩以及webp自适应为可选开启,其他可无需设置。
5、直接进入Handsome模板后台,在速度优化里设置 Gravatar 镜像源地址,将前面部分填写你自己的加速域名即可(后缀最好根据你加速的域名填写一致)
若您的模板不是Handsome且后台不能设置,但博客系统为Typecho,也可在站点目录下找到config.inc.php配置文件,将以下代码加到文件末尾即可。(镜像源地址替换成自己的)
/** 定义Gravatar头像源 */
define('__TYPECHO_GRAVATAR_PREFIX__', 'https://您的加速域名/avatar/');6、清除浏览器缓存并刷新下网页,此时自己配置的源加速处理Gravatar头像了
小科普:此处采用CDN内容分发,第一次请求还是要回源访问,然后资源才会缓存到您的CDN节点上,当您下次访问相同资源时就会直接从您的CDN节点拿取,在一定意义上是解决了一点访问速度不理想与部分地域访问资源慢情况,但在回源途中若源站访问异常慢的话,那么您还是需要等待较长的时间去等待资源获取(在实际体验中该两处源站有时候访问速度也确实并不理想),故再次建议将CDN缓存时间设置的尽量久一些,减少频繁回源。

1 条评论
试试